Test Your Braze Canvas with Blank Webhooks
Test Your Braze Canvas with Blank Webhooks
Test Your Braze Canvas with Blank Webhooks
CRM 101
Ever wondered how to check if users move smoothly through your Braze canvas as intended without sending out live messages?
Braze blank webhook is the answer you are looking for. It is a simple, data-smart solution that's all about keeping things efficient. In the world of Braze, where relying on your regular test data or the development playground might not quite match the real-time action of a live setup, Braze blank webhooks help make testing as easy as a warm summer breeze.
So, what's the deal with this magical Braze blank webhooks thing? Imagine swapping out your usual messaging channels with blank webhooks to get a sneak peek into how your Braze canvas triggers without sending any live messages. No real content goes to the user, but you get a logged webhook message against their profile to test things out in Braze without the risk of messing up the user experience or live campaigns. Curious about how to set up blank webhooks for your Braze canvases? Read SCHMACK's step-by-step instructions below.
If you need more information or support with handling your Braze canvases (be it setting up blank webhooks or optimising your workflow), book a quick call with us to get help from SCHMACK.
Explaining blank webhooks
If you've ever needed to ensure the smooth flow of users through your canvas or verify the real-time functionality of your triggers without the risk of communications being sent out whilst you’re testing, employing blank Braze-to-Braze webhooks emerges as a data-sensitive and time-efficient solution.
When verifying complex data logic and user flows within Braze, relying solely on internal test data or your dev environment might not accurately represent the actual data flow in real-time in a production environment.
However, a blank (Braze-to-Braze) webhook makes this testing process both more efficient and more effective. By replacing your messaging channels with blank webhook message steps, you will be able to generate an accurate preview of user flow into a Canvas without triggering any live messages. It offers transparency around user entry properties and message counts without requiring development expertise or API Keys; and ultimately, saving data points—an ideal approach for thorough Canvas testing.
Technical Explanation
By configuring a blank webhook message step within Braze, you're setting up an HTTP GET request to a specific endpoint within Braze itself - this endpoint contains no data (click the link to view: https://braze-images.com/spacer.gif), therefore no actual content is sent to the user but a webhook message send is logged against the user profile. This setup provides a controlled way to simulate processes within the Braze environment without affecting user experience, external integrations or live campaigns.
Where to use blank webhooks
Here are some examples of where you can benefit from using blank webhooks in Braze:
TESTING CANVAS TRIGGERS
Verifying that specific canvas triggers correctly enter users into your journey without the risk of sending communications out.
ANALYSING USER FLOW
Assessing and ensuring the intended user paths within a Canvas are functioning as intended by adding blank webhooks to simulate message steps and observe their journey progression without actual message sends.
CONTROL GROUP TESTING FOR REPORTING
Sending blank webhooks to a control group enables them to follow the same journey and triggers as the main target group without actual message delivery. This facilitates accurate A/B testing or control group analysis for reporting purposes. By comparing their behaviour, you can more accurately measure impact on a step-level, improving reporting reliability and decision-making without affecting live messaging.
TRIGGER FOR SEQUENTIAL JOURNEYS/CAMPAIGNS
Utilising blank webhooks as triggers allows for automated initiation of subsequent journeys or campaigns based on users who receive the blank webhook.
For instance, in-app messages (IAMs) are usually best built in campaigns as you can re-evaluate targeting criteria before it's shown to a user. If you want to include an IAM in your canvas journey, you can send a blank webhook in the corresponding place in your journey then trigger your IAM campaign based on session start for users who received the blank webhook.
DATA CAPTURE WITHOUT USING DATA POINTS
Blank webhooks offer a workaround for capturing specific user data without consuming data points.
For instance, when aiming to track the number of users performing a custom event with particular custom event properties, setting up a blank webhook triggered by your event with your particular custom event properties allows you to retain information around which users meet this criteria without utilising data points.
DEBUGGING AND TROUBLESHOOTING
Troubleshooting potential issues or discrepancies in Canvas workflows by simulating user actions through blank webhooks to pinpoint areas requiring adjustment or correction.
AUDITING MESSAGE COUNTS
Determining the number of messages that would be sent at the top level of a Canvas by using blank webhooks instead of live channels, enabling an accurate count without impacting actual user engagement.
How to create a blank webhook
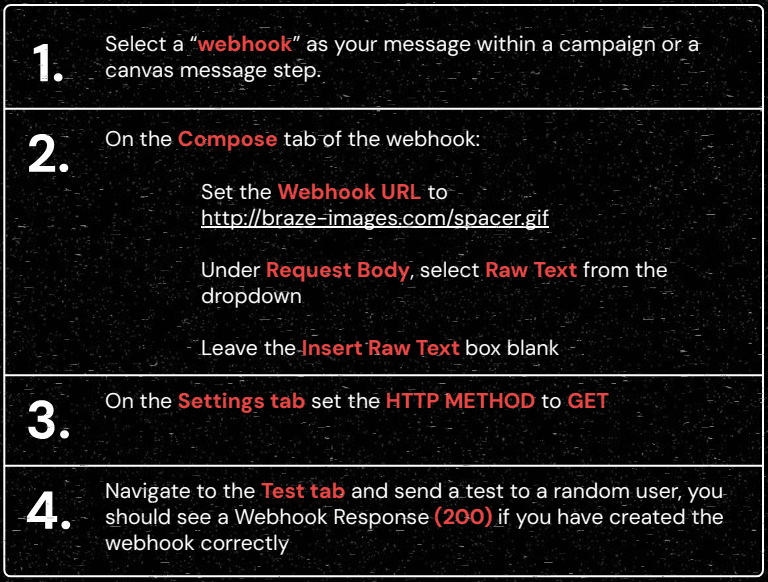
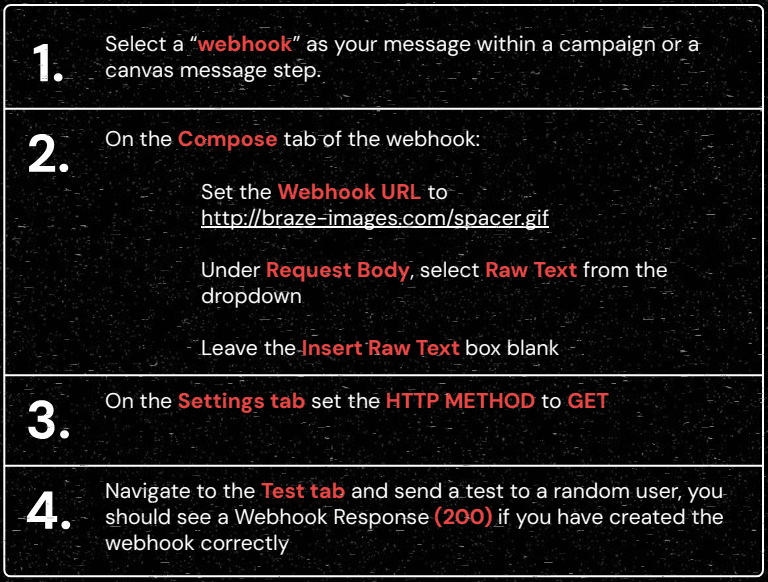
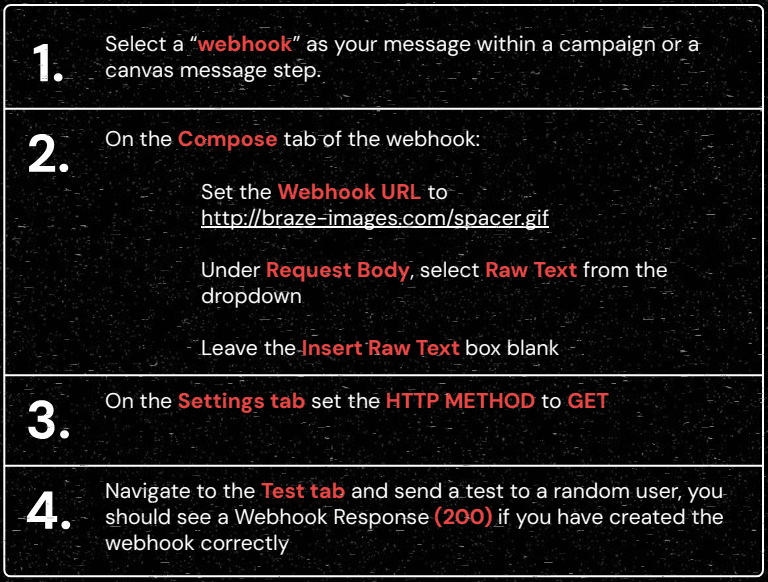
There are countless ways you can create a blank Braze-to-Braze webhook, but this is as straightforward as it gets:

Bonus Tip
The first time you build your blank webhook, on the main Braze navigation on the left hand side go to Templates -> Webhook Templates. Then, build your blank webhook here as a new template. That way, once you’ve built it once, you can easily select it from your templates to use over and over again! It’s as easy as that!
CRM 101
Ever wondered how to check if users move smoothly through your Braze canvas as intended without sending out live messages?
Braze blank webhook is the answer you are looking for. It is a simple, data-smart solution that's all about keeping things efficient. In the world of Braze, where relying on your regular test data or the development playground might not quite match the real-time action of a live setup, Braze blank webhooks help make testing as easy as a warm summer breeze.
So, what's the deal with this magical Braze blank webhooks thing? Imagine swapping out your usual messaging channels with blank webhooks to get a sneak peek into how your Braze canvas triggers without sending any live messages. No real content goes to the user, but you get a logged webhook message against their profile to test things out in Braze without the risk of messing up the user experience or live campaigns. Curious about how to set up blank webhooks for your Braze canvases? Read SCHMACK's step-by-step instructions below.
If you need more information or support with handling your Braze canvases (be it setting up blank webhooks or optimising your workflow), book a quick call with us to get help from SCHMACK.
Explaining blank webhooks
If you've ever needed to ensure the smooth flow of users through your canvas or verify the real-time functionality of your triggers without the risk of communications being sent out whilst you’re testing, employing blank Braze-to-Braze webhooks emerges as a data-sensitive and time-efficient solution.
When verifying complex data logic and user flows within Braze, relying solely on internal test data or your dev environment might not accurately represent the actual data flow in real-time in a production environment.
However, a blank (Braze-to-Braze) webhook makes this testing process both more efficient and more effective. By replacing your messaging channels with blank webhook message steps, you will be able to generate an accurate preview of user flow into a Canvas without triggering any live messages. It offers transparency around user entry properties and message counts without requiring development expertise or API Keys; and ultimately, saving data points—an ideal approach for thorough Canvas testing.
Technical Explanation
By configuring a blank webhook message step within Braze, you're setting up an HTTP GET request to a specific endpoint within Braze itself - this endpoint contains no data (click the link to view: https://braze-images.com/spacer.gif), therefore no actual content is sent to the user but a webhook message send is logged against the user profile. This setup provides a controlled way to simulate processes within the Braze environment without affecting user experience, external integrations or live campaigns.
Where to use blank webhooks
Here are some examples of where you can benefit from using blank webhooks in Braze:
TESTING CANVAS TRIGGERS
Verifying that specific canvas triggers correctly enter users into your journey without the risk of sending communications out.
ANALYSING USER FLOW
Assessing and ensuring the intended user paths within a Canvas are functioning as intended by adding blank webhooks to simulate message steps and observe their journey progression without actual message sends.
CONTROL GROUP TESTING FOR REPORTING
Sending blank webhooks to a control group enables them to follow the same journey and triggers as the main target group without actual message delivery. This facilitates accurate A/B testing or control group analysis for reporting purposes. By comparing their behaviour, you can more accurately measure impact on a step-level, improving reporting reliability and decision-making without affecting live messaging.
TRIGGER FOR SEQUENTIAL JOURNEYS/CAMPAIGNS
Utilising blank webhooks as triggers allows for automated initiation of subsequent journeys or campaigns based on users who receive the blank webhook.
For instance, in-app messages (IAMs) are usually best built in campaigns as you can re-evaluate targeting criteria before it's shown to a user. If you want to include an IAM in your canvas journey, you can send a blank webhook in the corresponding place in your journey then trigger your IAM campaign based on session start for users who received the blank webhook.
DATA CAPTURE WITHOUT USING DATA POINTS
Blank webhooks offer a workaround for capturing specific user data without consuming data points.
For instance, when aiming to track the number of users performing a custom event with particular custom event properties, setting up a blank webhook triggered by your event with your particular custom event properties allows you to retain information around which users meet this criteria without utilising data points.
DEBUGGING AND TROUBLESHOOTING
Troubleshooting potential issues or discrepancies in Canvas workflows by simulating user actions through blank webhooks to pinpoint areas requiring adjustment or correction.
AUDITING MESSAGE COUNTS
Determining the number of messages that would be sent at the top level of a Canvas by using blank webhooks instead of live channels, enabling an accurate count without impacting actual user engagement.
How to create a blank webhook
There are countless ways you can create a blank Braze-to-Braze webhook, but this is as straightforward as it gets:

Bonus Tip
The first time you build your blank webhook, on the main Braze navigation on the left hand side go to Templates -> Webhook Templates. Then, build your blank webhook here as a new template. That way, once you’ve built it once, you can easily select it from your templates to use over and over again! It’s as easy as that!
CRM 101
Ever wondered how to check if users move smoothly through your Braze canvas as intended without sending out live messages?
Braze blank webhook is the answer you are looking for. It is a simple, data-smart solution that's all about keeping things efficient. In the world of Braze, where relying on your regular test data or the development playground might not quite match the real-time action of a live setup, Braze blank webhooks help make testing as easy as a warm summer breeze.
So, what's the deal with this magical Braze blank webhooks thing? Imagine swapping out your usual messaging channels with blank webhooks to get a sneak peek into how your Braze canvas triggers without sending any live messages. No real content goes to the user, but you get a logged webhook message against their profile to test things out in Braze without the risk of messing up the user experience or live campaigns. Curious about how to set up blank webhooks for your Braze canvases? Read SCHMACK's step-by-step instructions below.
If you need more information or support with handling your Braze canvases (be it setting up blank webhooks or optimising your workflow), book a quick call with us to get help from SCHMACK.
Explaining blank webhooks
If you've ever needed to ensure the smooth flow of users through your canvas or verify the real-time functionality of your triggers without the risk of communications being sent out whilst you’re testing, employing blank Braze-to-Braze webhooks emerges as a data-sensitive and time-efficient solution.
When verifying complex data logic and user flows within Braze, relying solely on internal test data or your dev environment might not accurately represent the actual data flow in real-time in a production environment.
However, a blank (Braze-to-Braze) webhook makes this testing process both more efficient and more effective. By replacing your messaging channels with blank webhook message steps, you will be able to generate an accurate preview of user flow into a Canvas without triggering any live messages. It offers transparency around user entry properties and message counts without requiring development expertise or API Keys; and ultimately, saving data points—an ideal approach for thorough Canvas testing.
Technical Explanation
By configuring a blank webhook message step within Braze, you're setting up an HTTP GET request to a specific endpoint within Braze itself - this endpoint contains no data (click the link to view: https://braze-images.com/spacer.gif), therefore no actual content is sent to the user but a webhook message send is logged against the user profile. This setup provides a controlled way to simulate processes within the Braze environment without affecting user experience, external integrations or live campaigns.
Where to use blank webhooks
Here are some examples of where you can benefit from using blank webhooks in Braze:
TESTING CANVAS TRIGGERS
Verifying that specific canvas triggers correctly enter users into your journey without the risk of sending communications out.
ANALYSING USER FLOW
Assessing and ensuring the intended user paths within a Canvas are functioning as intended by adding blank webhooks to simulate message steps and observe their journey progression without actual message sends.
CONTROL GROUP TESTING FOR REPORTING
Sending blank webhooks to a control group enables them to follow the same journey and triggers as the main target group without actual message delivery. This facilitates accurate A/B testing or control group analysis for reporting purposes. By comparing their behaviour, you can more accurately measure impact on a step-level, improving reporting reliability and decision-making without affecting live messaging.
TRIGGER FOR SEQUENTIAL JOURNEYS/CAMPAIGNS
Utilising blank webhooks as triggers allows for automated initiation of subsequent journeys or campaigns based on users who receive the blank webhook.
For instance, in-app messages (IAMs) are usually best built in campaigns as you can re-evaluate targeting criteria before it's shown to a user. If you want to include an IAM in your canvas journey, you can send a blank webhook in the corresponding place in your journey then trigger your IAM campaign based on session start for users who received the blank webhook.
DATA CAPTURE WITHOUT USING DATA POINTS
Blank webhooks offer a workaround for capturing specific user data without consuming data points.
For instance, when aiming to track the number of users performing a custom event with particular custom event properties, setting up a blank webhook triggered by your event with your particular custom event properties allows you to retain information around which users meet this criteria without utilising data points.
DEBUGGING AND TROUBLESHOOTING
Troubleshooting potential issues or discrepancies in Canvas workflows by simulating user actions through blank webhooks to pinpoint areas requiring adjustment or correction.
AUDITING MESSAGE COUNTS
Determining the number of messages that would be sent at the top level of a Canvas by using blank webhooks instead of live channels, enabling an accurate count without impacting actual user engagement.
How to create a blank webhook
There are countless ways you can create a blank Braze-to-Braze webhook, but this is as straightforward as it gets:

Bonus Tip
The first time you build your blank webhook, on the main Braze navigation on the left hand side go to Templates -> Webhook Templates. Then, build your blank webhook here as a new template. That way, once you’ve built it once, you can easily select it from your templates to use over and over again! It’s as easy as that!
>
>
>
SCHMACK
Stockholm
Regeringsgatan 29
111 53, Stockholm
London
1 Mark Square
London EC2A 4EG
Paris
49 Rue de Ponthieu
75008, Paris
SCH AB © 2025
SCHMACK
Stockholm
Regeringsgatan 29
111 53, Stockholm
London
1 Mark Square
London EC2A 4EG
Paris
49 Rue de Ponthieu
75008, Paris
SCH AB © 2025
SCHMACK
Stockholm
Regeringsgatan 29
111 53, Stockholm
London
1 Mark Square
London EC2A 4EG
Paris
49 Rue de Ponthieu
75008, Paris
SCH AB © 2025
SCHMACK
Stockholm
Regeringsgatan 29
111 53, Stockholm
London
1 Mark Square
London EC2A 4EG
Paris
49 Rue de Ponthieu
75008, Paris
SCH AB © 2025