Adding whitespace in your email preheader
Adding whitespace in your email preheader
Adding whitespace in your email preheader
CRM 101
Today's #CRM101 lesson is all about a golden rule: concealing your email content in the preview to maximise the impact of your preheader text. Grab your notepads and pens; this class is as straightforward as it gets. What's the deal? Why does it matter? How can you master this art? See you on the flip side!
What do you mean by “concealing your email content”?
Unveiling the secrets of effective emailing, let's break down the components: subject line, preheader, and content. While the subject line and preheader grace the mailbox, the content resides within the email's body that the user will see when he opens it.
Our sage advice? Conceal the content in the mailbox preview.
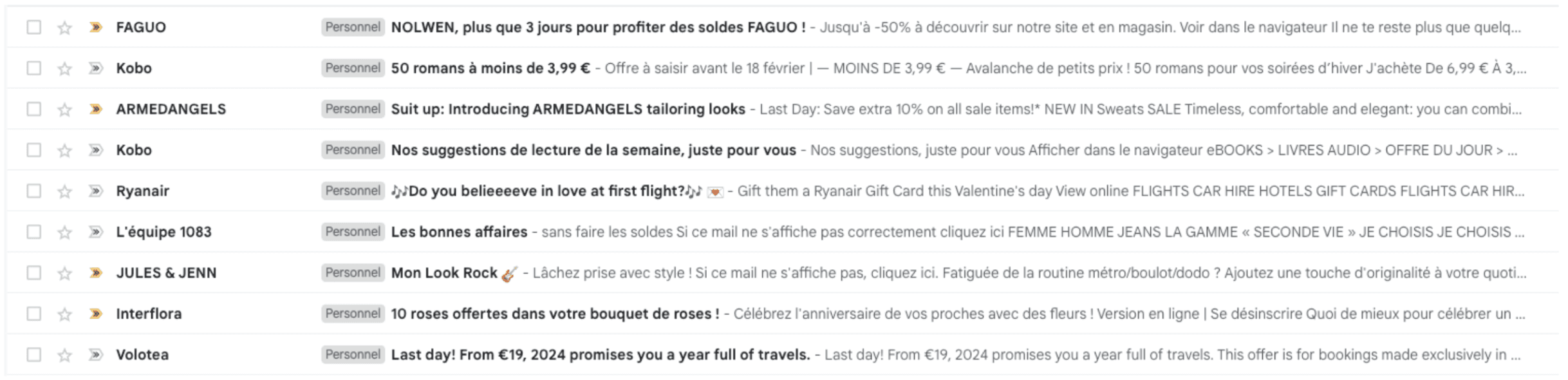
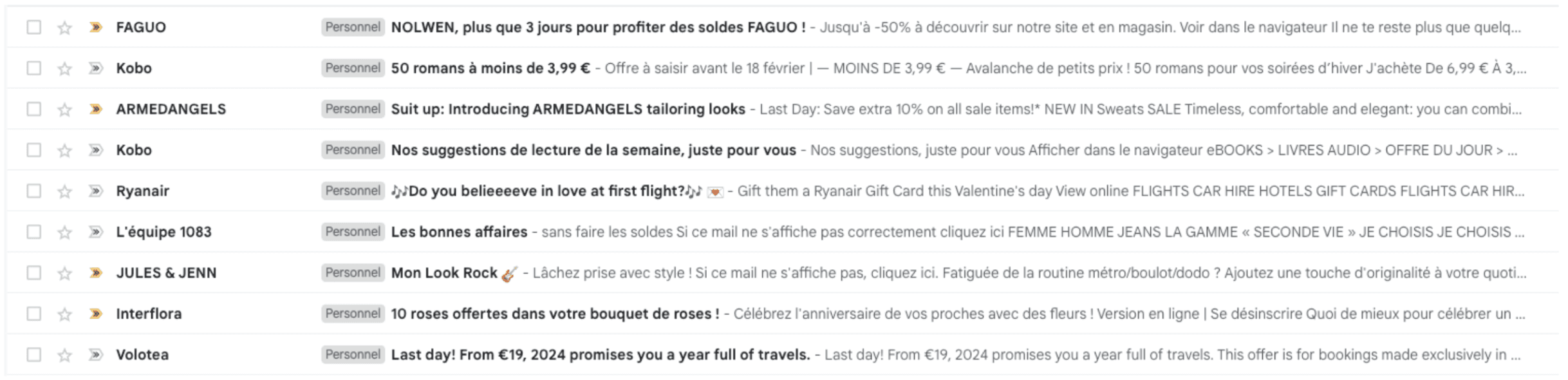
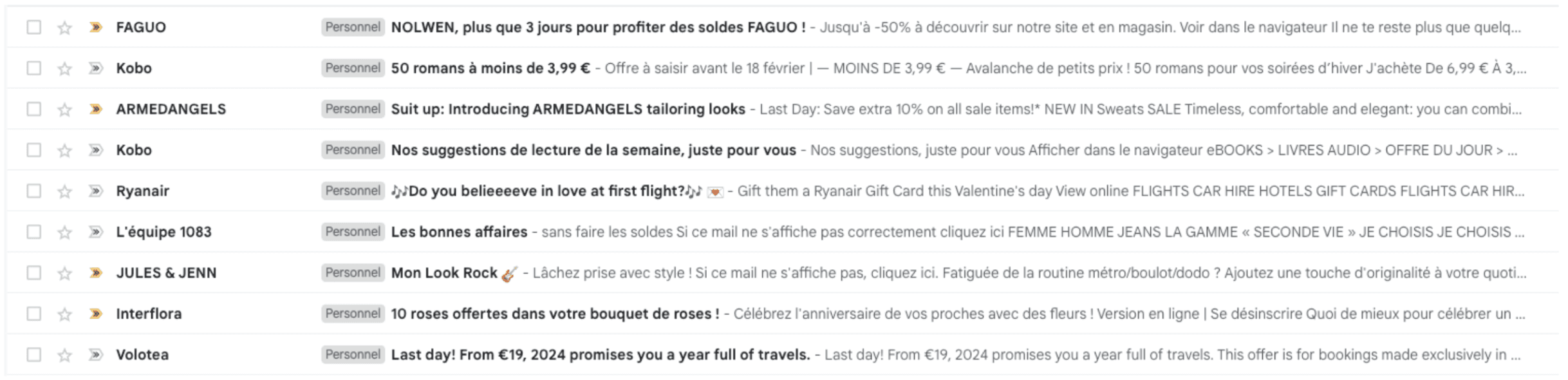
Behold the 'before' snapshot:

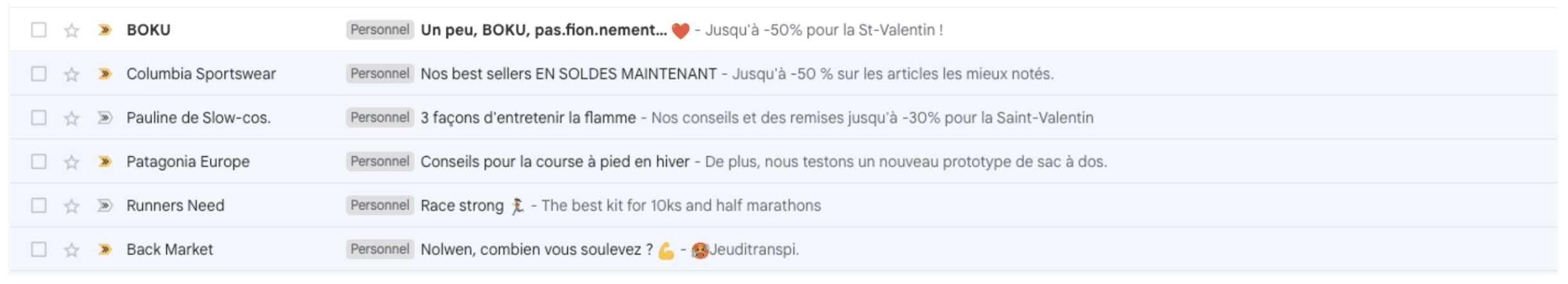
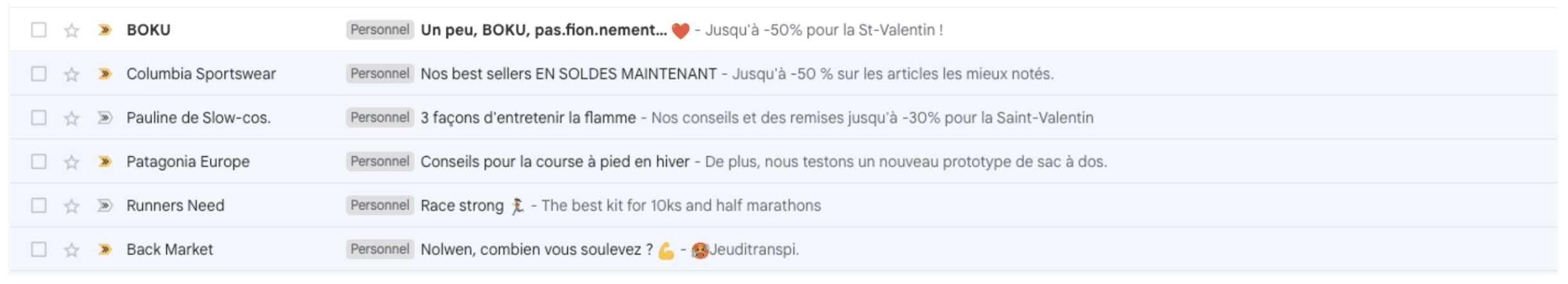
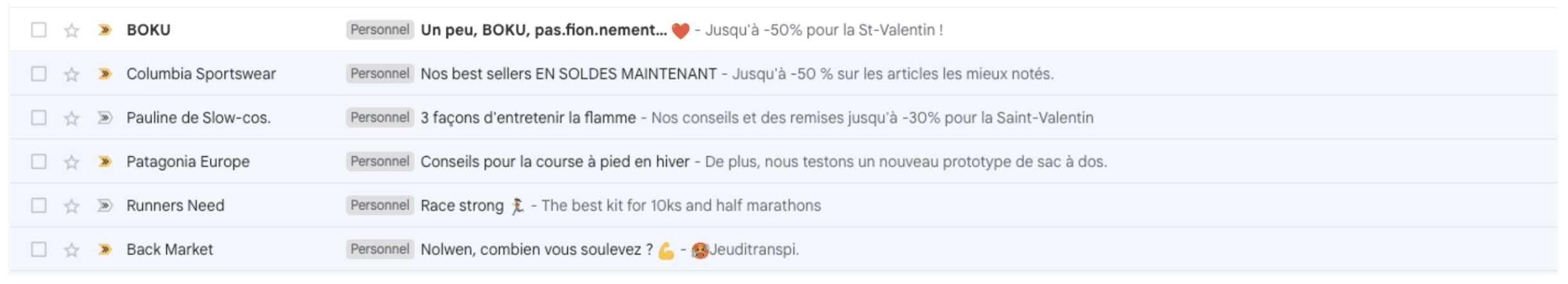
And aspire for the 'after' glow:

Why should I care?
Some companies downplay the preheader, but we know better—it's the unsung hero complementing your subject line. Craft a catchy subject line and let the preheader handle the overflow of essential information.
In the mailbox preview, stick to showcasing these two elements—no more, no less. Getting lost in a sea of unnecessary details can be risky for your message. Keep it clean, keep it professional, and ensure your crucial message doesn't go unnoticed.
How can I master it?
Some CRM platforms provide you with a feature to hide the body in the preview, such as Braze. Simply tick the "Add whitespace after preheader" box in the sending info settings.
Not using a platform with this nifty feature? Fear not! You can still achieve the same effect by integrating a smidgen of code directly into your HTML. Add invisible space after the preheader to make sure the content doesn't take over your email preview.
Copy and paste this code snippet right after the prehader text in the opening <div> tag of the preview, in the HTML body like this:
CRM 101
Today's #CRM101 lesson is all about a golden rule: concealing your email content in the preview to maximise the impact of your preheader text. Grab your notepads and pens; this class is as straightforward as it gets. What's the deal? Why does it matter? How can you master this art? See you on the flip side!
What do you mean by “concealing your email content”?
Unveiling the secrets of effective emailing, let's break down the components: subject line, preheader, and content. While the subject line and preheader grace the mailbox, the content resides within the email's body that the user will see when he opens it.
Our sage advice? Conceal the content in the mailbox preview.
Behold the 'before' snapshot:

And aspire for the 'after' glow:

Why should I care?
Some companies downplay the preheader, but we know better—it's the unsung hero complementing your subject line. Craft a catchy subject line and let the preheader handle the overflow of essential information.
In the mailbox preview, stick to showcasing these two elements—no more, no less. Getting lost in a sea of unnecessary details can be risky for your message. Keep it clean, keep it professional, and ensure your crucial message doesn't go unnoticed.
How can I master it?
Some CRM platforms provide you with a feature to hide the body in the preview, such as Braze. Simply tick the "Add whitespace after preheader" box in the sending info settings.
Not using a platform with this nifty feature? Fear not! You can still achieve the same effect by integrating a smidgen of code directly into your HTML. Add invisible space after the preheader to make sure the content doesn't take over your email preview.
Copy and paste this code snippet right after the prehader text in the opening <div> tag of the preview, in the HTML body like this:
CRM 101
Today's #CRM101 lesson is all about a golden rule: concealing your email content in the preview to maximise the impact of your preheader text. Grab your notepads and pens; this class is as straightforward as it gets. What's the deal? Why does it matter? How can you master this art? See you on the flip side!
What do you mean by “concealing your email content”?
Unveiling the secrets of effective emailing, let's break down the components: subject line, preheader, and content. While the subject line and preheader grace the mailbox, the content resides within the email's body that the user will see when he opens it.
Our sage advice? Conceal the content in the mailbox preview.
Behold the 'before' snapshot:

And aspire for the 'after' glow:

Why should I care?
Some companies downplay the preheader, but we know better—it's the unsung hero complementing your subject line. Craft a catchy subject line and let the preheader handle the overflow of essential information.
In the mailbox preview, stick to showcasing these two elements—no more, no less. Getting lost in a sea of unnecessary details can be risky for your message. Keep it clean, keep it professional, and ensure your crucial message doesn't go unnoticed.
How can I master it?
Some CRM platforms provide you with a feature to hide the body in the preview, such as Braze. Simply tick the "Add whitespace after preheader" box in the sending info settings.
Not using a platform with this nifty feature? Fear not! You can still achieve the same effect by integrating a smidgen of code directly into your HTML. Add invisible space after the preheader to make sure the content doesn't take over your email preview.
Copy and paste this code snippet right after the prehader text in the opening <div> tag of the preview, in the HTML body like this:
View code-snippet
>
View code-snippet
>
View code-snippet
>
Send a proof to review it , and bask in the glory of a mailbox preview that reveals only the subject line and preheader.
Store this snippet as a content block, or any component block, to neaten up your HTML! This way, you will simplify the process, making it so easy and straightforward to use it every time.
It's so simple, it would be foolish not to embrace it!
Send a proof to review it , and bask in the glory of a mailbox preview that reveals only the subject line and preheader.
Store this snippet as a content block, or any component block, to neaten up your HTML! This way, you will simplify the process, making it so easy and straightforward to use it every time.
It's so simple, it would be foolish not to embrace it!
Send a proof to review it , and bask in the glory of a mailbox preview that reveals only the subject line and preheader.
Store this snippet as a content block, or any component block, to neaten up your HTML! This way, you will simplify the process, making it so easy and straightforward to use it every time.
It's so simple, it would be foolish not to embrace it!
SCHMACK
Stockholm
Regeringsgatan 29
111 53, Stockholm
London
1 Mark Square
London EC2A 4EG
Paris
49 Rue de Ponthieu
75008, Paris
SCH AB © 2025
SCHMACK
Stockholm
Regeringsgatan 29
111 53, Stockholm
London
1 Mark Square
London EC2A 4EG
Paris
49 Rue de Ponthieu
75008, Paris
SCH AB © 2025
SCHMACK
Stockholm
Regeringsgatan 29
111 53, Stockholm
London
1 Mark Square
London EC2A 4EG
Paris
49 Rue de Ponthieu
75008, Paris
SCH AB © 2025
SCHMACK
Stockholm
Regeringsgatan 29
111 53, Stockholm
London
1 Mark Square
London EC2A 4EG
Paris
49 Rue de Ponthieu
75008, Paris
SCH AB © 2025